- Formatting Content - Create a layout that fits the screen of an iOS device. Users should see primary content without zooming or scrolling horizontally.
- Touch Control - Use UI elements that are designed for touch gestures to make interaction with your app feel easy and natural.
- Hit Targets - Create controls that measure at least 44 points x 44 points so they can be accurately tapped with a finger.
- Text Size - Text should be at least 11 points so it's legible at a typical viewing distance without zooming.
- Contrast - Make sure there is ample contrast between the font color and the background so text is legible.
- Spacing - Don't let text overlap. Improve legibility by increasing line height or letter spacing.
- High Resolution - Provide high-resolution versions of all image assets. Images that are not @2x and @3x will appear blurry on the Retina display.
- Distortion - Always display images at their intended aspect ratio to avoid distortion.
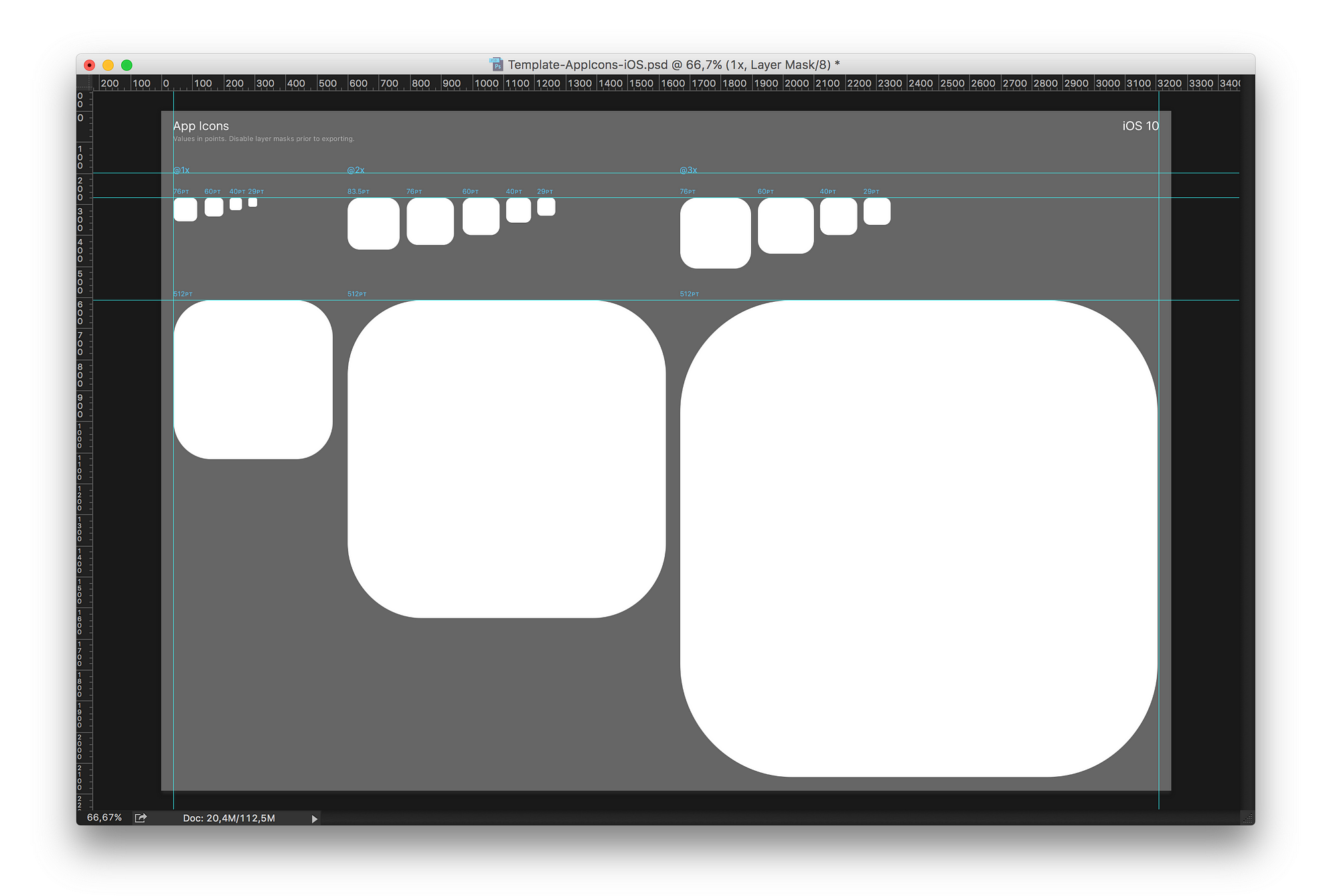
In terms of icons, an IOS template was used. For other devices, further research would need to be made.


No comments:
Post a Comment